组件嵌套关系
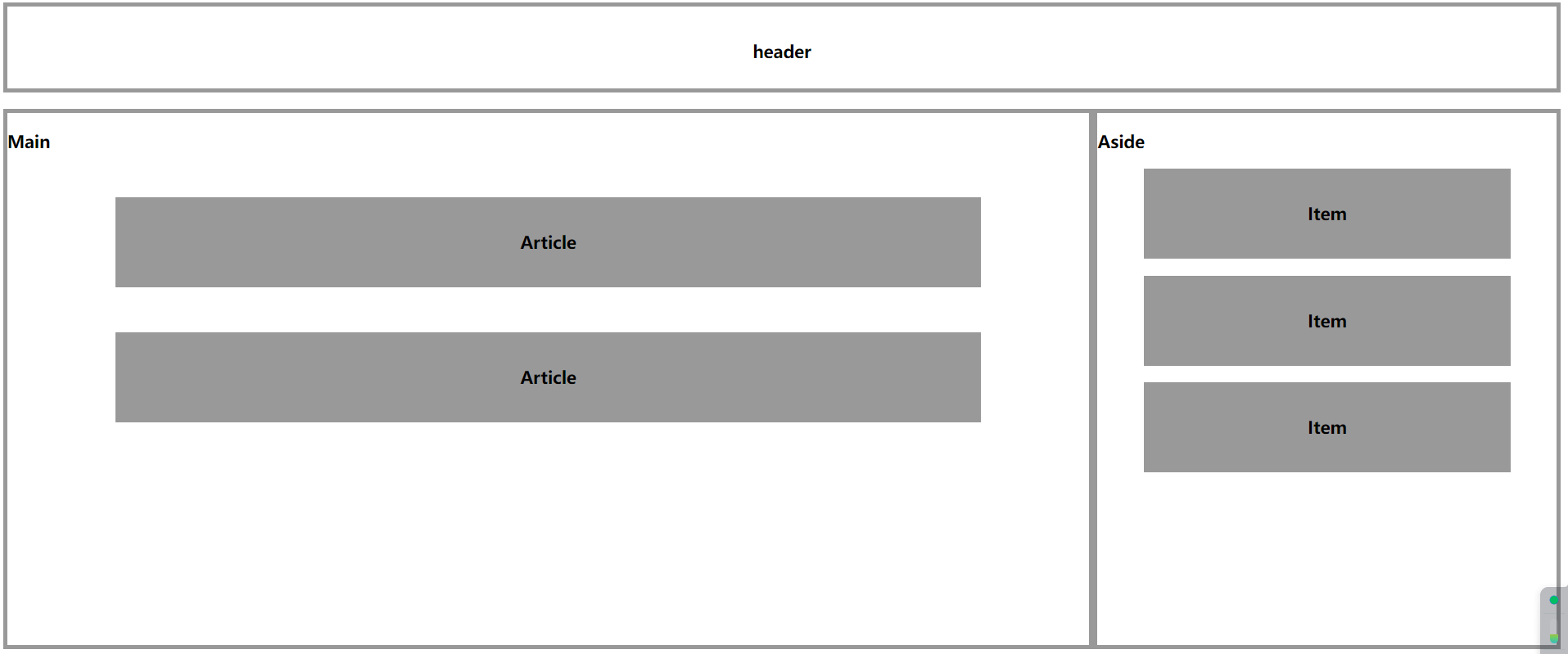
组件允许我们将UI划分为独立的,可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被阻止成层层嵌套的树状结构
这和我们嵌套HTML元素的方式类似,Vue实现了自己的组件模型,使我们可以在每个组件内封装自定义内容和逻辑

APP.vue
<template><!--主要要生效Header中的样式,需要删除main.json中默认的main.css样式--><Header /><Main /><Aside />
</template>
<script>
import Header from './pages/header.vue'
import Main from './pages/main.vue'
import Aside from './pages/aside.vue'export default {components: {Header,Main,Aside}
}
</script>
<style></style>
header.vue
<template><h3>header</h3>
</template>
<style scoped>
h3 {width: 100%;height: 100px;border: 5px solid #999;text-align: center;line-height: 100px;box-sizing: border-box;
}
</style>
main.vue
<template><div class="main"><h3>Main</h3><Article /><Article /></div>
</template>
<script>
import Article from "./Article.vue"export default {components: {Article}
}
</script>
<style>
.main {float: left;width: 70%;height: 600px;border: 5px solid #999;box-sizing: border-box;}
</style>
aside.vue
<template><div class="aside"><h3>Aside</h3><Item /><Item /><Item /></div>
</template>
<script>
import Item from './Item.vue'export default{components:{Item}}
</script>
<style>
.aside{float: right;width: 30%;height: 600px;border: 5px solid #999;box-sizing: border-box;
}
</style>
article.vue
<template><div class="article"><h3>Article</h3></div>
</template>
<script>
export default{}
</script>
<style>
.article{width: 80%;margin: 0 auto;text-align: center;line-height: 100px;box-sizing: border-box;margin-top: 50px;background: #999;}
</style>
Item.vue
<template><div class="item"><h3>Item</h3></div>
</template>
<script>
export default{}
</script>
<style>
.item{width: 80%;margin: 0 auto;text-align: center;line-height: 100px;box-sizing: border-box;margin-top: 10px;background: #999;}
</style>
以上内容出自
【【2023最新版】Vue3从入门到精通,零基础小白也能听得懂,写得出,web前端快速入门教程】 https://www.bilibili.com/video/BV1Rs4y127j8/?share_source=copy_web&vd_source=94c3d5330a46438059359e8dd2494fe9